Trong quá trình sử dụng, cần phải biết cách phối mã màu sao cho chính xác tuyệt đối thì mới có thể cho ra những hình ảnh đẹp mắt nhất.
Những người chuyên thiết kế website thường sử dụng bảng mã màu Html hoặc CSS để phối màu đẹp mắt. Có thể nói, một website có đẹp hay không phụ thuộc phần lớn vào ý tưởng phối màu của nhà thiết kế.
Tuy nhiên, đối với những người mới chập chững học thiết kế đồ họa, trang web.. không phải ai cũng biết cách lấy bảng màu sao cho chuẩn nhất. Điều này dẫn đến việc phối màu không hợp lý, không đúng yêu cầu cấp trên đưa xuống.
Để bạn có thể dễ dàng sử dụng cũng như tra cứu bảng màu trực tuyến chuẩn xác nhất, Góc nhìn Công nghệ sẽ chỉ bạn cách lấy bảng mã màu Html, CSS siêu nhanh, đơn giản trong bài viết dưới đây.
Bảng màu là gì?
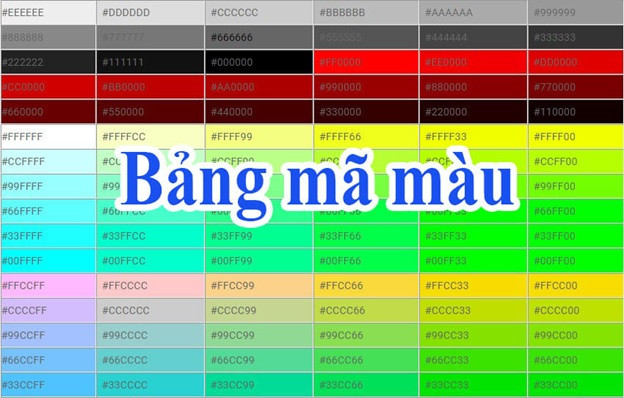
Trong thiết kế đồ họa, bảng màu hay còn được gọi là bảng tra cứu màu là bảng tương ứng với các màu được chọn từ phạm vị tái tạo màu của một không gian màu nhất định. Mỗi màu sẽ có một mã riêng biệt, người dùng chỉ cần tra cứu mã là có thể sử dụng màu mà mình mong muốn.

Trong bảng màu CSS hay Html không chỉ dừng lại ở những màu đơn sắc đơn giản như xanh, đỏ, tím vàng... như người dùng vẫn nghĩ. Đặc biệt là trong quá trình thiết kế, chỉnh sửa hình ảnh bằng các phần mềm chuyên nghiệp, thì màu sắc được liệt kê ra lan rộng có thể lên đến hàng nghìn màu pha trộn khác nhau. Sau đó, chúng sẽ được định dạng theo nhiều mẫu mã khác nhau, nhằm giúp cho người sử dụng có thể tìm kiếm được những màu sắc tối ưu nhất theo đúng mã màu được quy định.
Trong mỗi bảng màu sơn, sẽ được hiển thị hoàn toàn khác nhau. Do đó, không phải màn hình máy tính nào cũng thể hiện chính xác màu đăng hiển thị của nó. Chính vì thế, quá trình điều chỉnh màu máy tính là một trong những việc cực kỳ quan trọng, nhằm giúp các bạn có thể tìm được chính xác màu mà mình ưng ý.
Khi lựa chọn màu sắc trong bảng màu sao cho phù hợp nhất, bạn cần dựa vào danh sách màu quốc tế. Theo đó, bạn có thể sao chép mã của từng màu, dán vào vị trí khung màu trong phần mềm thích hợp để khi cần sử dụng đến.
Đối với bảng màu Hex là một trong những bảng màu phổ biến được sử dụng rộng rãi trên thế giới. Đặc biệt, bảng màu này được dân chuyên về thiết kế đồ họa áp dụng trong quá trình thiết kế hoặc thực hiện các thao tác chỉnh sửa hình ảnh nhanh nhất.

Cách lấy bảng mã màu Html, CSS nhanh nhất
Để lấy bảng màu này trong phần mềm photoshop không phải điều gì quá khó khăn. Sau đây, Góc nhìn Công nghệ sẽ giới thiệu đến các bạn 2 cách để lấy mã màu nhanh chóng và tiện lợi nhất:
Cách 1: Sử dụng công cụ Eyedropper Tool
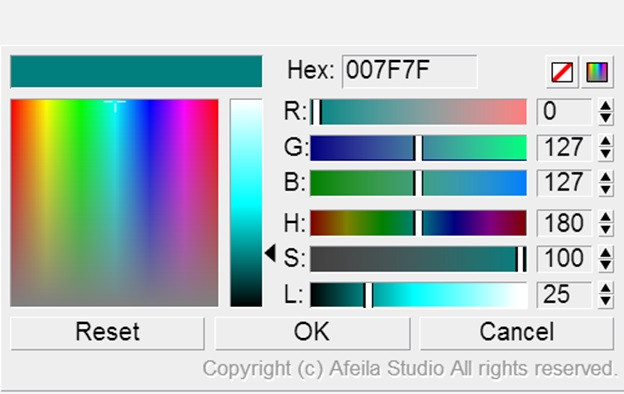
Công cụ Eyedropper Tool tương ứng với phím tắt I trên bàn phím. Hãy chọn và mở bảng “Color Picker” sau đó lấy mã mà bạn muốn sử dụng. Việc dùng công cụ Eyedropper Tool để lấy mã màu sẽ đảm bảo độ chính xác cao, đặc biệt đối với bức ảnh đòi hỏi sự tỉ mỉ cao độ.

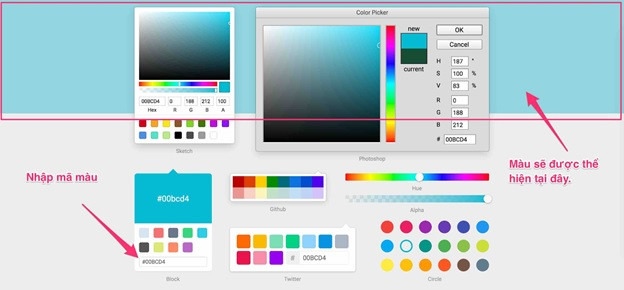
Cách 2: Sử dụng Color Picker
Việc sử dụng Color Picker để lấy mã màu trong photoshop sẽ được thực hiện theo quy trình sau đây:
Bước 1: Mở hình ảnh và lựa chọn bảng màu mà mình muốn lấy
Bước 2: Mở chọn thư mục “Set Foreground Color” rồi bấm chọn “Color Picker”
Bước 3: Nhấp chuột vào vùng mà bạn muốn xem mã ảnh, sau đó bấm chuột vào đúng nơi lấy mã. Lúc đó, phần mềm photoshop sẽ tự động lấy mã màu mà bạn muốn trong vùng số 2.
Bước 4: Khi thấy xuất hiện mã ở nút #, bạn chỉ cần copy mã là hoàn tất quy trình lấy mã.
Có thể nhận định rằng, màu sắc luôn là yếu tố không thể thiếu trong cuộc sống con người. Có người sẽ thích màu dịu nhẹ, cũng có người thích lòe loẹt, sặc sỡ. Cách lấy bảng màu trên đây chắc chắn sẽ giúp người dùng photoshop lựa chọn được màu chính xác nhất.